1. React란

React(리액트)는 전 세계에서 Node.js 다음으로 인기 있는 웹 개발 기술이다. 2023년 기준으로 전 세계 웹 개발자의 40.58%가 리액트를 사용하고 있다. 페이스북, 인스타그램은 무론 에어비앤비, 넷플릭스, 트위터 등 수많은 기업이 채택했다.

React는 2013년 메타(전 페이스북)가 오픈소스로 공개한 프론트엔드 JavaScript 라이브러리이다. 라이브러리는 특정 기능을 수행하는 코드들의 집합으로 개발 시 필요한 기능을 직접 호출해서 사용 할 수 있는데, 리액트는 복잡한 U도 '컴포넌트'라는 작은 단위 기반으로 단순하게 개발할 수 있고 다른 라이브러리나 프레임워크도 함께 활용하기 쉽다. 이런 장점 덕분에 프론트엔드 개발 분야에서 대세가 되었다.
2. React 특징
리액트는 데이터가 변할 때마다 화면을 새로 띄우는 대신, 필요한 곳만 업데이트해주는 형식이다.
'가상 DOM(Document Object Model)' 이라는 개념이 이를 가능케 한다. DOM은 HTML 문서를 브라우저가 이해할 수 있도록 만든 자료구조다. DOM에 변화가 생기면 브라우저는 이 변화를 반영하기 위해 계속 연산을 하게 되는데, 변화가 많으면 그만큼 연산량도 많아지므로 전체적으로 효율이 떨어진다.
가상 DOM은 실제 DOM보다 가벼운 복제품이다. 데이터에 변화가 생겼을 때 브라우저와 연결된 실제 DOM에 입력하는 대신 가상 DOM에 먼저 입력하고 가상 DOM과 기존 DOM을 비교해 최소한의 부분만 찾아 업데이트하는 원리다.
덕분에 빠른 로딩 속도와 반응성 높은 UI를 구현할 수 있게 되었다. 데이터 규모가 클수록, 데이터 변경이 많을수록 리액트는 더 큰 힘을 발휘한다.
3. 장점
1) 개발 생산성이 높다
리액트는 '컴포넌트'라는 작은 코드조각을 기본 단위로 UI를 구성하는데, 화면에 구성되는 요소들을 하나하나 개발하지 않고 반복되는 것들은 컴포턴트를 재사용해 생산성을 높일 수 있다. 레고를 조립할 때 단순한 블록으로 수많은 형태를 완성하는 형식과 비슷하다. 오류가 생겼을 때도 전체 페이지를 수정하는 대신 해당 컴포넌트만 수정하면 되기 때문에 해결하기 쉽다
2) 입문자도 쉽게 흥미를 느낄 수 있다
프론트엔드 개발은 보이는 영역의 웹 화면을 설계하기 때문에 입문 개발자도 쉽게 흥미를 느낄 수 있다. 전체적인 레이아웃, 배치, 디자인, 고객과의 상호작용까지 직접 구현할 수 있기 때문에 서비스에 기여하는 바가 명확하게 눈에 보인다.
3) 사용하는 기업이 많다
전 세계 65만 개 프론트엔드 채용 공고를 분석한 결과, 리액트 채용 공고는 약 35만 5000개 정도로 압도적인 1위를 차지했다. 국내 기업만을 분석한 통계는 없지만 쿠팡, 11번가, 티몬, 오피지지, 카카오페이 등 수많은 기업에서 프론트엔드 개발에 리액트를 사용하고 있다.
4) Flux와 Redux
리액트는 Flux 아키텍처와 Redux를 통해 데이터를 체계적으로 관리할 수 있다. Redux는 단일 상태 트리를 사용하여 애플리케이션의 전체 상태를 관리하고, Flux아키텍처는 데이터 플로우를 단방향으로 유지한다. 데이터를 한 곳에서 관리하기 문에 실수도 줄이고, 데이터 흐름도 쉽게볼 수 있다.
4. React와 함께 학습하면 좋은 언어와 프레임워크
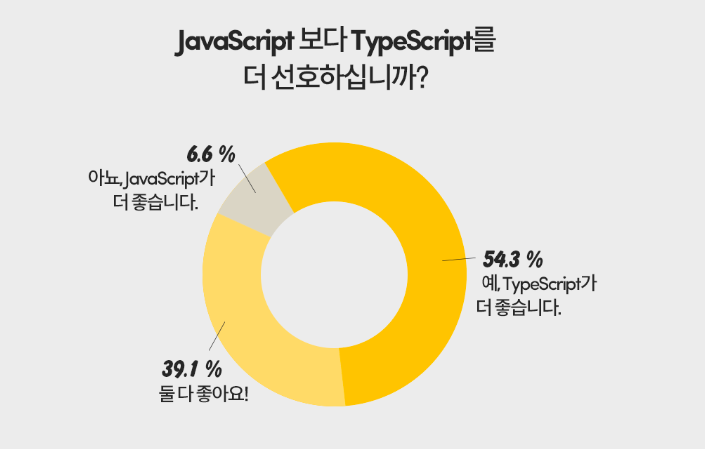
1) TypeScript : 오류를 줄이고 개발 생산성 향상
타입스크립트는 JavaScript의 확장버전으로, 정적 타입 시스템을 제공한다. 정적 타입 시스템은 코드 작성 중 발생할 수 있는 오류를 줄이고 유지 보수를 쉽게 만든다.
타입스크립트를 함께 사용하면 코드의 가독성도 높일 수 있다. 코드의 의도를 보다 명확하게 표현할 수 있기 때문에 코드의 구조를 변경하는 작업도 더욱 수월하고 빠르게 이뤄진다.

2) Nest,js : 리액트 문법 그대로 리액트의 단점을 보완
리액트 CSR(Client Side Rendering)방식으로 동작한다. CSR은 서버에서 데이터를 보내 브라우저에서 페이지를 만드는 방식이다. CSR은 기본 구조 상 SEO(검색 엔진 최적화)에서 불리하다는 단점ㅁ이 있는데, 이를 보완하는 것이 Nes.js이다.
Nest.js는 리액트 문법을 그대로 사용하면서 SSR(Server Side Rendering) 방식으로 작동하는 프레임워크이다. SSR은 서버가 페이지를 만들어 브라우저에게 전달한다. 검색엔진이 이미 서버에서 만들어진 정보들을 가져올 수 있기 때문에 SEO에 유리하다. 이외에도 리액트 개발을 보다 효율적으로 만들어주는 다양한 장점을 지니고 있다.
'Frontend > React' 카테고리의 다른 글
| React 관련 기술면접 준비 (2) | 2024.09.15 |
|---|